Preview CSS Diff
You can preview the changes in your CSS analysis before pushing the actual CSS to the webhook. This is useful for Pull Requests or other forms of reviewing code before merging and deploying it.
There are currently two ways you can preview the analysis:
- Using the Project Wallace CSS Diff Action on GitHub (recommended)
- Sending the CSS to the preview webhook and receiving the preview stats and diff in one go
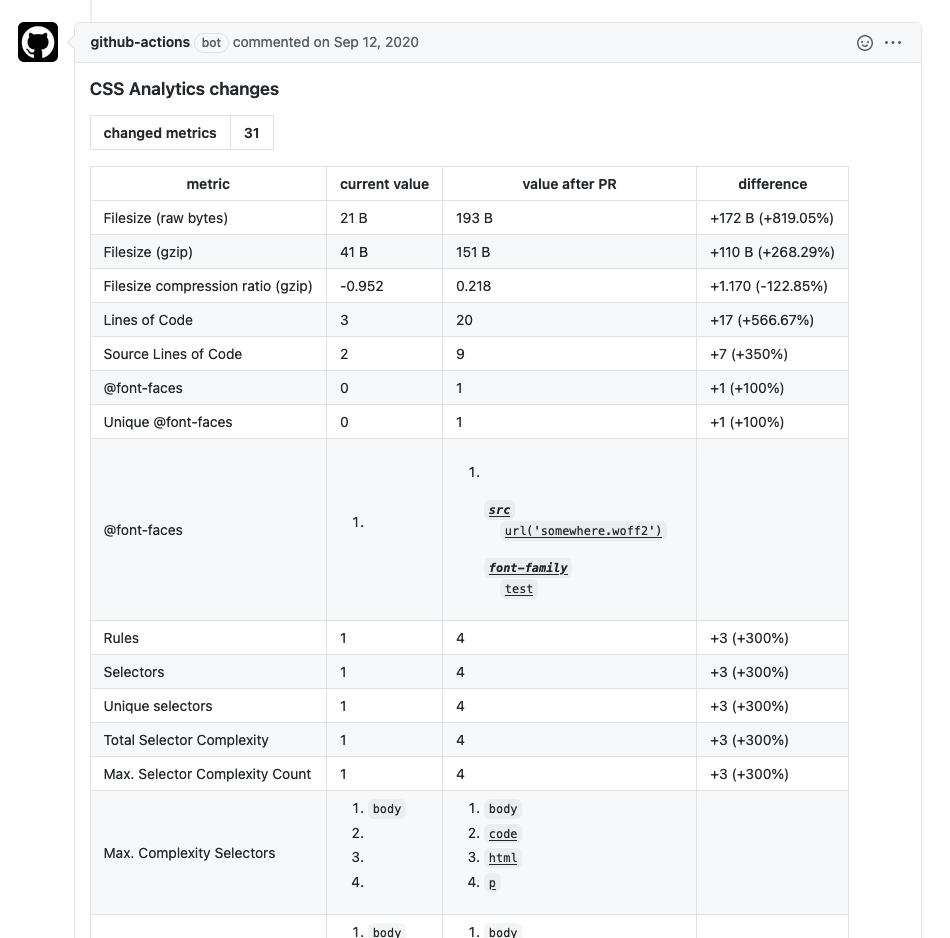
Using the Project Wallace CSS Diff Action on GitHub
This GitHub actions posts your CSS to projectwallace.com, calculates the change between the current state of your project and your PR, and comments the diff in the PR.

Send CSS to the Preview webhook
If you’re not on GitHub, you can manually call the preview endpoint. You need to send the CSS and the webhook will return the new analysis completely and an object with all the differences between the current data on projectwallace.com and the CSS that you sent.
Sending the preview request
curl https://www.projectwallace.com/webhooks/v3/imports/preview?token=YOUR_PROJECT_TOKEN
--request POST
--header 'Content-Type: text/css'
--data 'html { color: #bada55; }'The preview response
The response contains a diff objects that lists all metrics that have changed and has some details on the old and new values.
{
"diff": [
{
"title": "Filesize (raw bytes)",
"details": "stylesheet",
"higherIsBetter": false,
"aggregate": "sum",
"key": "stylesheet.size",
"diff": {
"oldValue": 45681,
"newValue": 24,
"changed": true,
"diff": {
"absolute": -45657,
"relative": -0.999474617455835
}
}
},
{
"title": "Max. Complexity Selectors",
"details": "selectors",
"aggregate": "list",
"key": "selectors.complexity.max.selectors",
"diff": {
"diff": [
{
"value": ".css-ibnbm7-inlineGlow.css-ibnbm7-inlineGlow > svg + span",
"added": false,
"removed": true,
"changed": true
},
{
"value": ".simplebar-track .simplebar-scrollbar.simplebar-visible::before",
"added": false,
"removed": true,
"changed": true
},
{
"value": "html",
"added": true,
"removed": false,
"changed": true
}
],
"changed": true
}
}
// etc.
]
}