CSS Analytics in Chrome DevTools
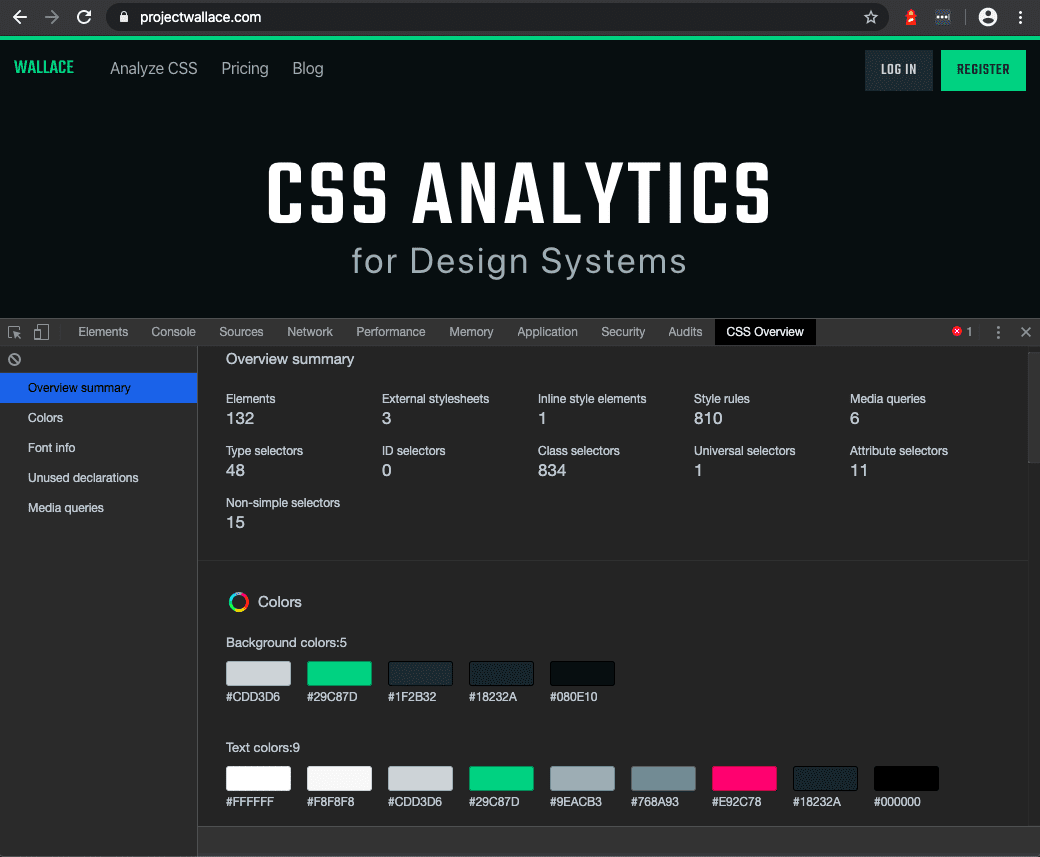
The people at Chrome DevTools are joining the CSS Analytics game! Harry Roberts posted a tweet showing a screen in Chrome that lists colors on a page, complex CSS selectors, and more.

This is awesome. We need developers and designers to be more aware of the branding and complexity they create in their websites. And more players in this field means that there is an interest. If more people are going to show interest in these metrics, that means that more people will be inclined to use Project Wallace. 😁
I am curious to see where the Chrome folks will take this new addition to their (already huge) ecosystem of devtools. They have a huge benefit over Project Wallace, because they have way more context over all HTML and CSS, whereas Project Wallace only does static analysis of the CSS. Martin Donath (@squidfunk) already gave a nice presentation about this concept, and I think he and the DevTools team are on the right track. Good stuff!
Now, if I could only find out how to enable this Chrome experiment…
Update 2020-03-03: replaced image.Popular posts
Making Analyze CSS render 6 times faster
A deep-dive in how the Analyze CSS page renders 6 times faster by applying 2 basic principles.
CSS complexity: it's complicated
There's lots of places in CSS to have complexity, but we tend to focus on selectors most of the time. Let's have a look at other places too.